Santander: Impulsa Empresa




En qué trabajamos
PHP
Javascript
Google Tag Manager
MySQL
PHP
Javascript
Google Tag Manager
MySQL
PHP
Javascript
Google Tag Manager
MySQL
PHP
Javascript
Google Tag Manager
MySQL
Web performance
CSS
WordPress development
HTML
Web performance
CSS
WordPress development
HTML
Web performance
CSS
WordPress development
HTML
Web performance
CSS
WordPress development
HTML
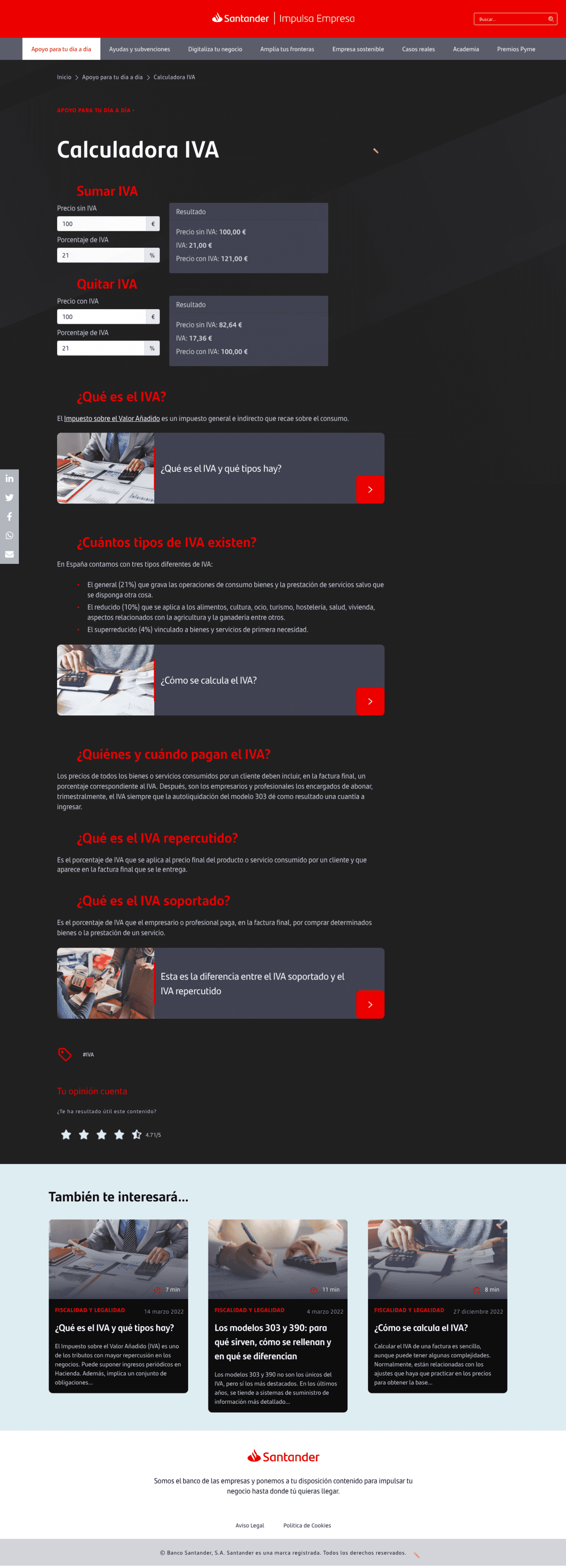
El blog corporativo del banco se desarrolló usando WordPress, con diseño personalizado mediante HTML y CSS. Se priorizó la optimización del rendimiento web para una navegación rápida y fluida en todos los dispositivos.

El back-end se construyó con PHP y MySQL, garantizando escalabilidad y manejo eficiente del contenido. JavaScript añadió funcionalidades dinámicas, mejorando la experiencia de usuario y la administración del blog.