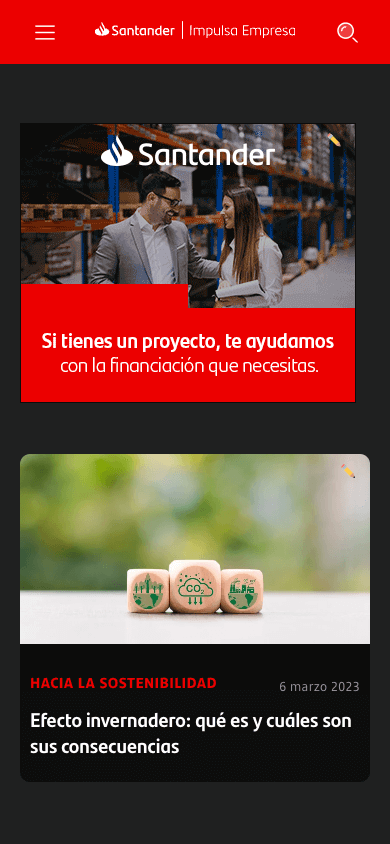
Santander: Impulsa Empresa




What we worked on
Web performance
WordPress development
CSS
HTML
Web performance
WordPress development
CSS
HTML
Web performance
WordPress development
CSS
HTML
Web performance
WordPress development
CSS
HTML
MySQL
Javascript
Google Tag Manager
PHP
MySQL
Javascript
Google Tag Manager
PHP
MySQL
Javascript
Google Tag Manager
PHP
MySQL
Javascript
Google Tag Manager
PHP
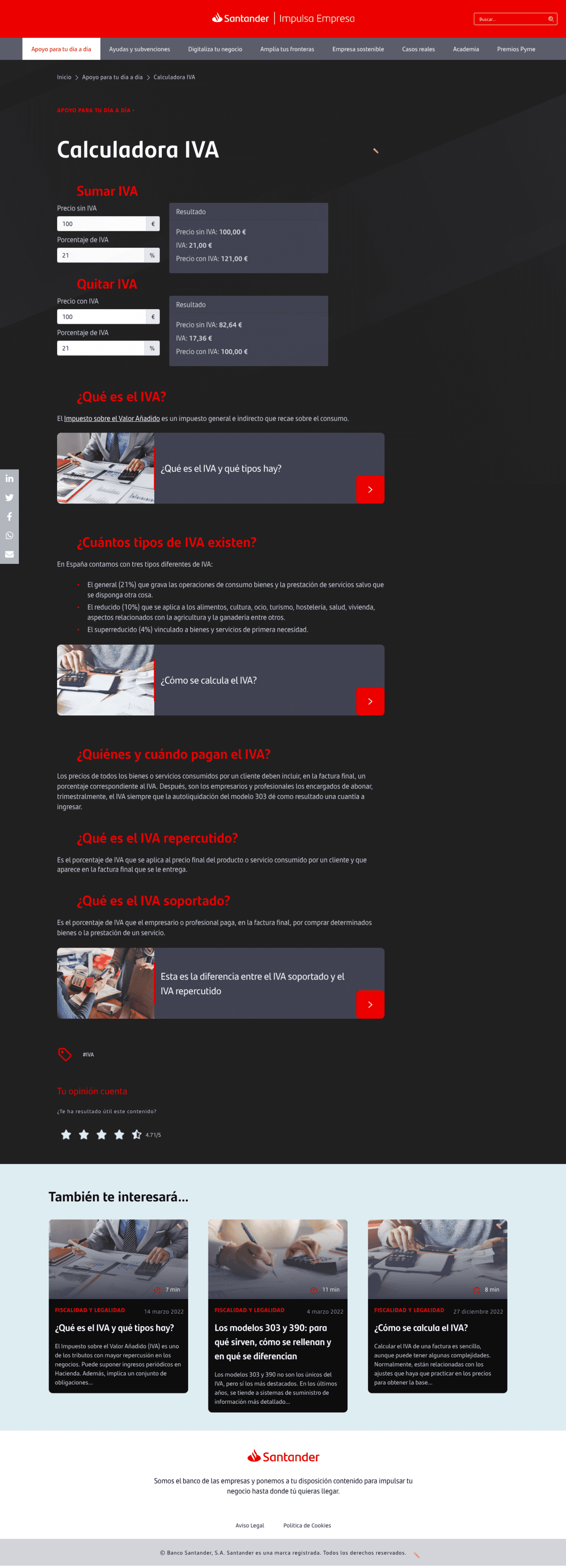
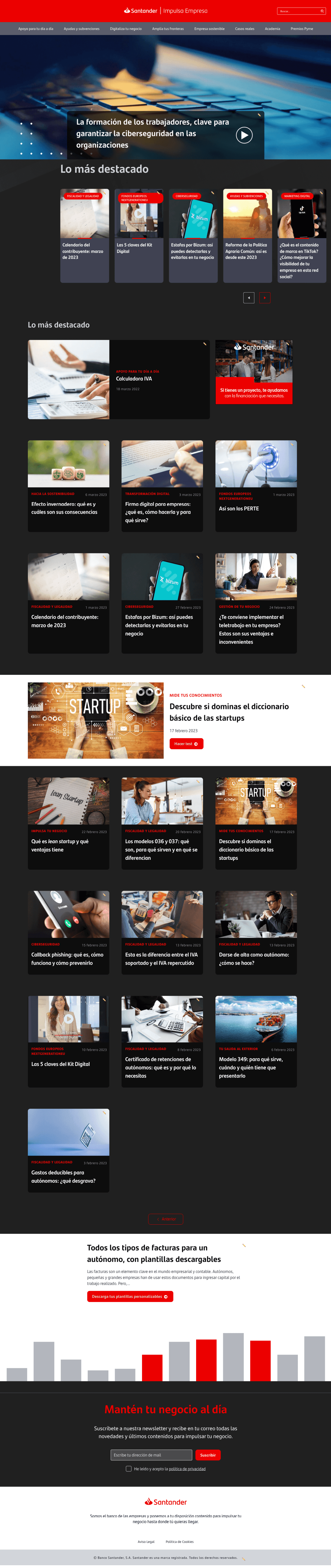
The corporate bank blog was developed using WordPress, with a customized design using HTML and CSS. The prioritization was given to optimizing web performance for quick and smooth navigation on all devices.

The back-end was built with PHP and MySQL, ensuring scalability and efficient content management. JavaScript added dynamic functionalities, improving the user experience and blog administration.